| 左右滑动这样用,排版档次up up up! | 您所在的位置:网站首页 › 秀米 左右滑动序列怎么调出 › 左右滑动这样用,排版档次up up up! |
左右滑动这样用,排版档次up up up!
|
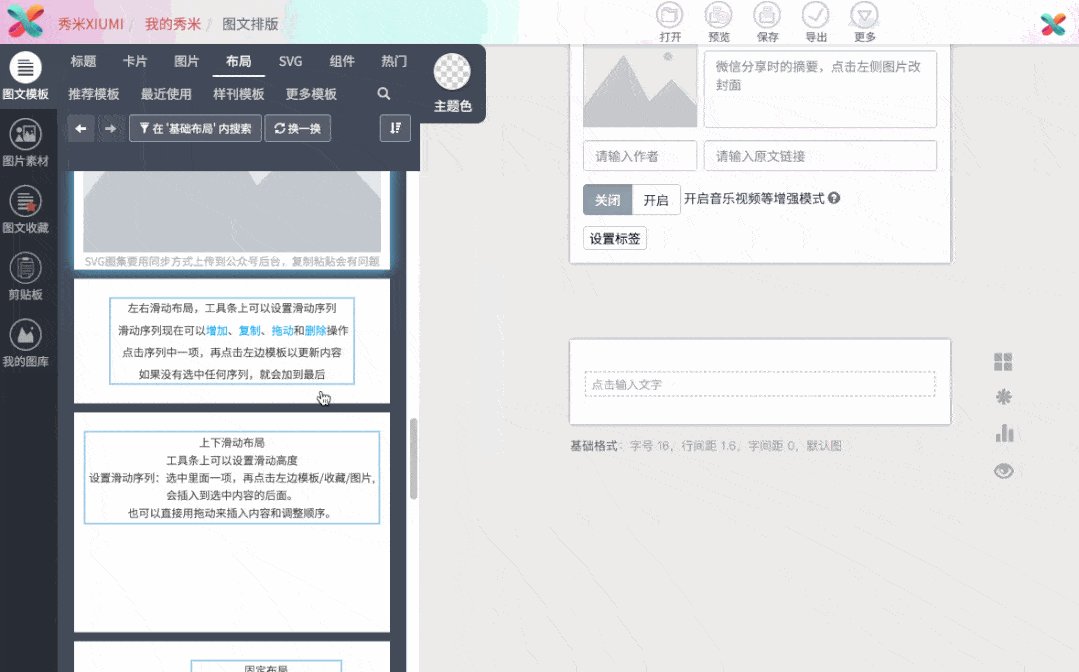
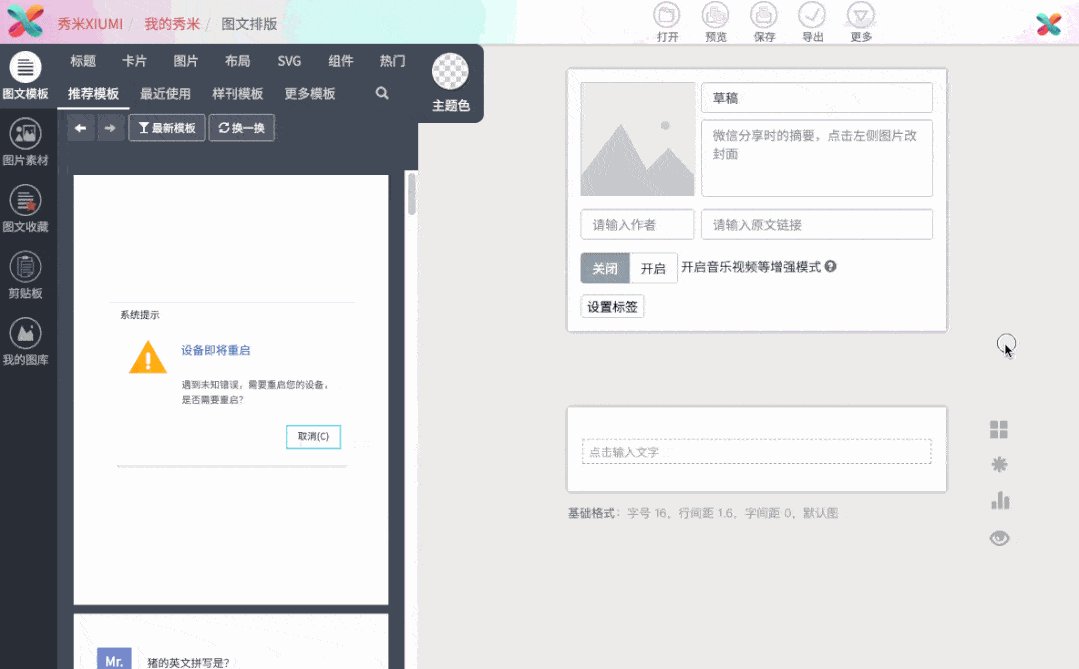
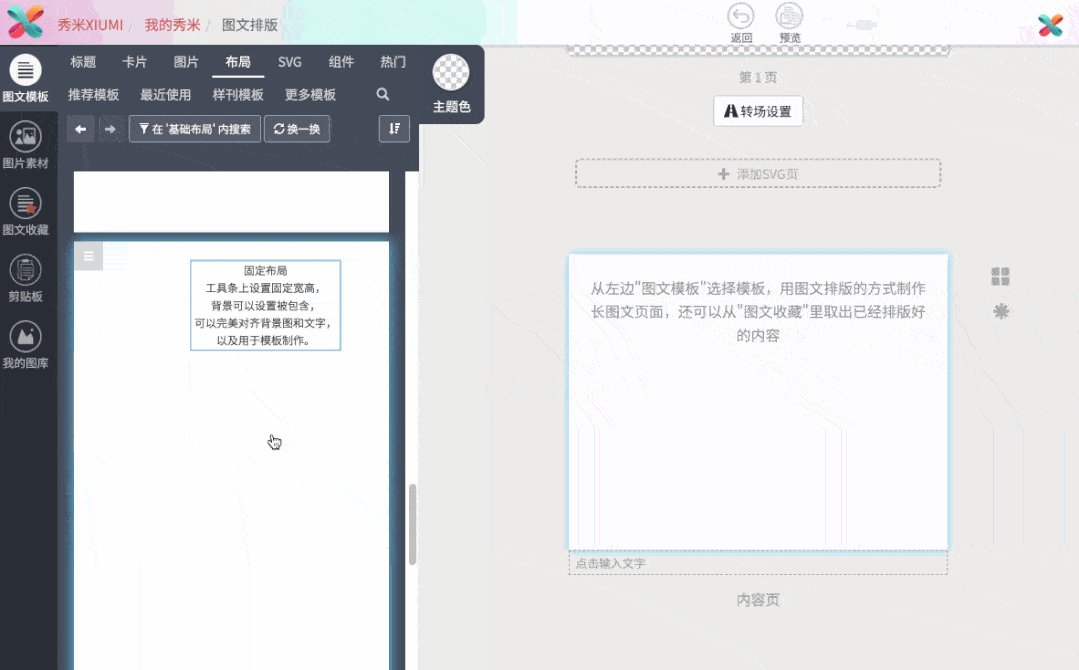
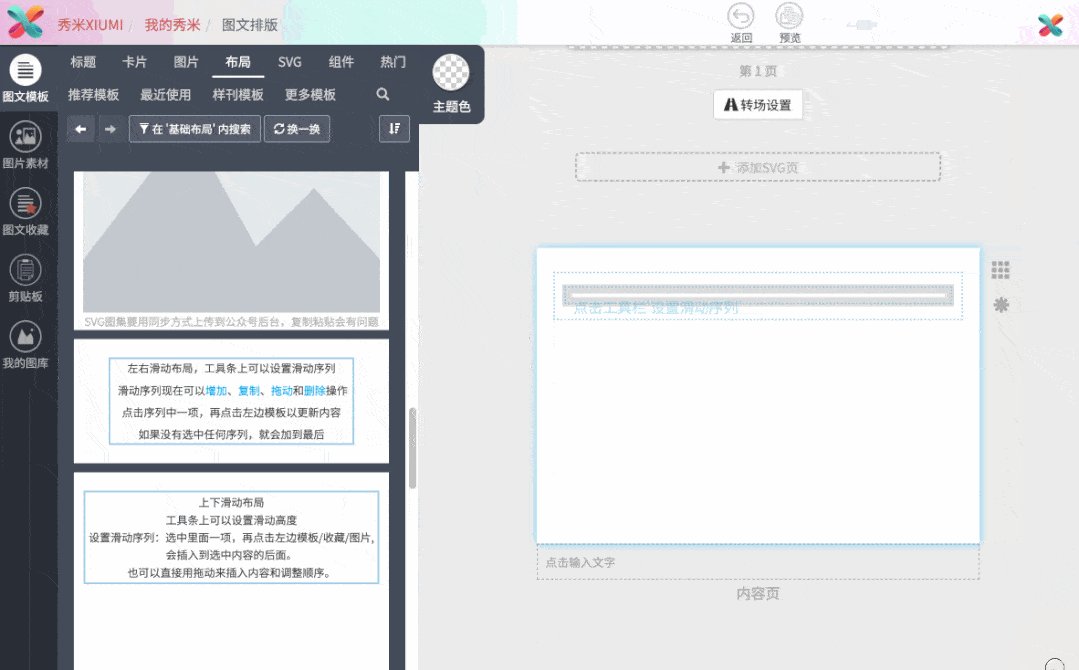
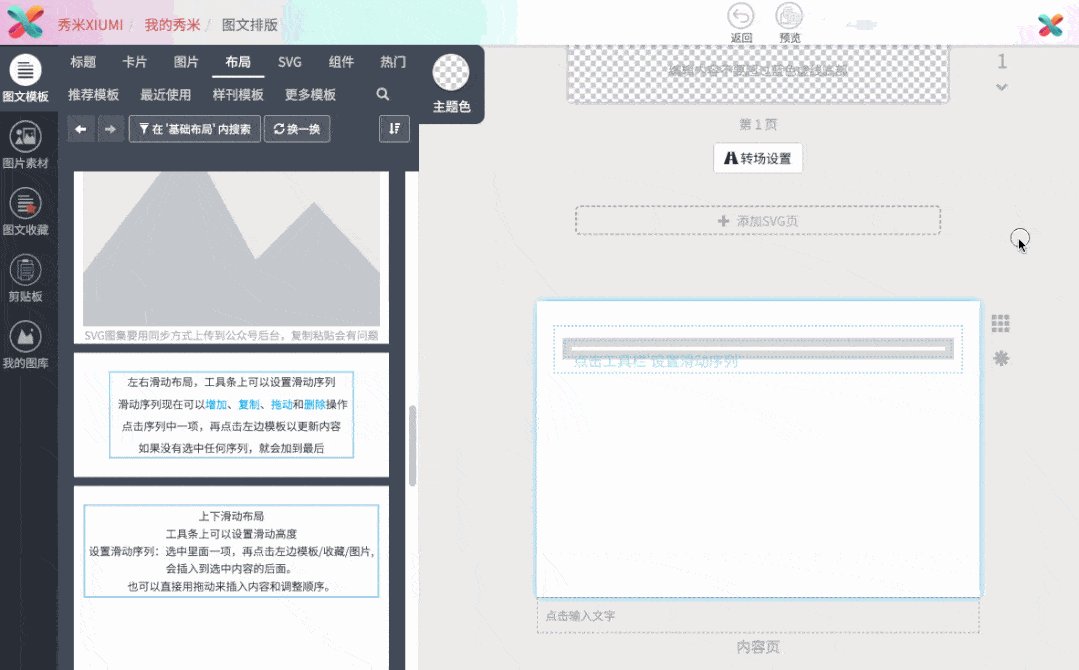
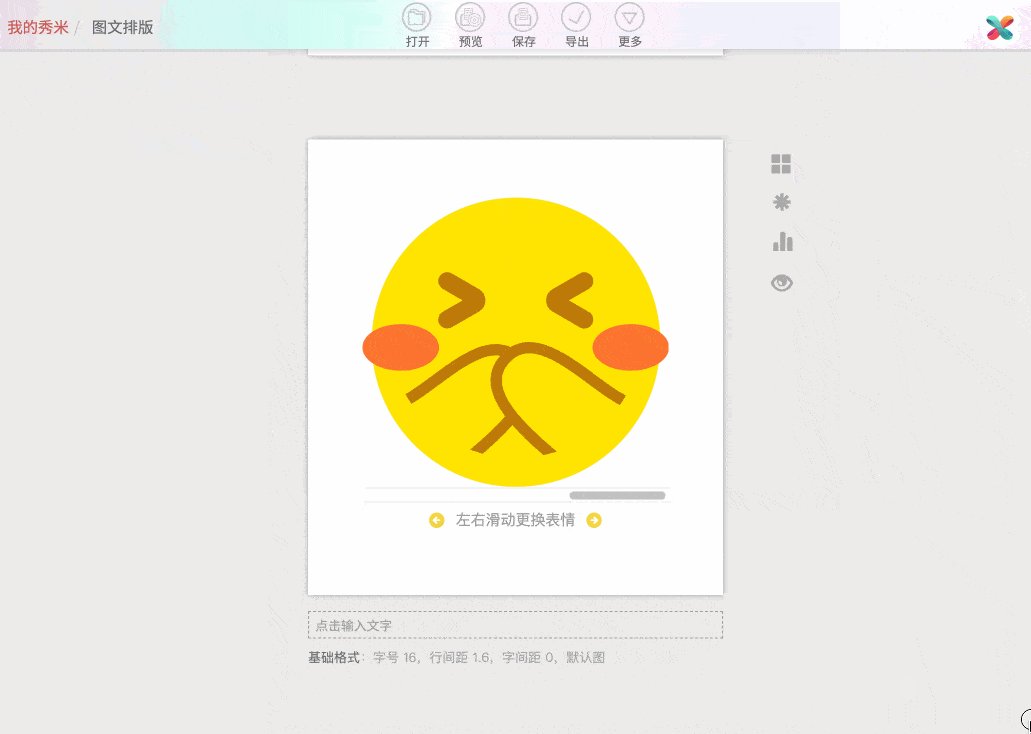
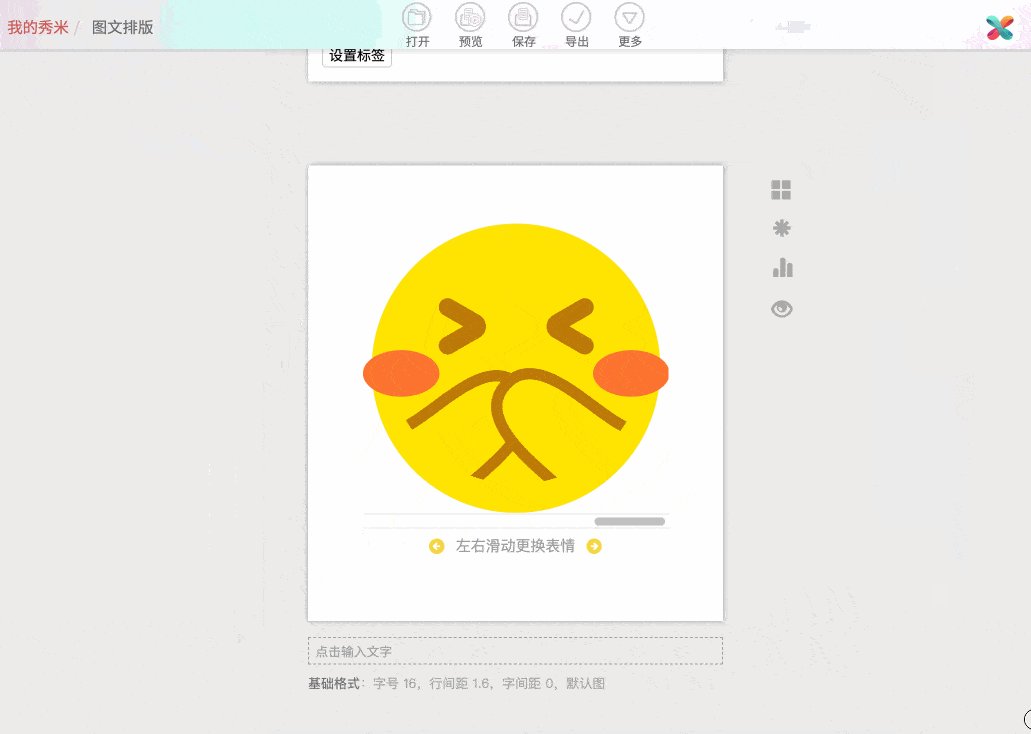
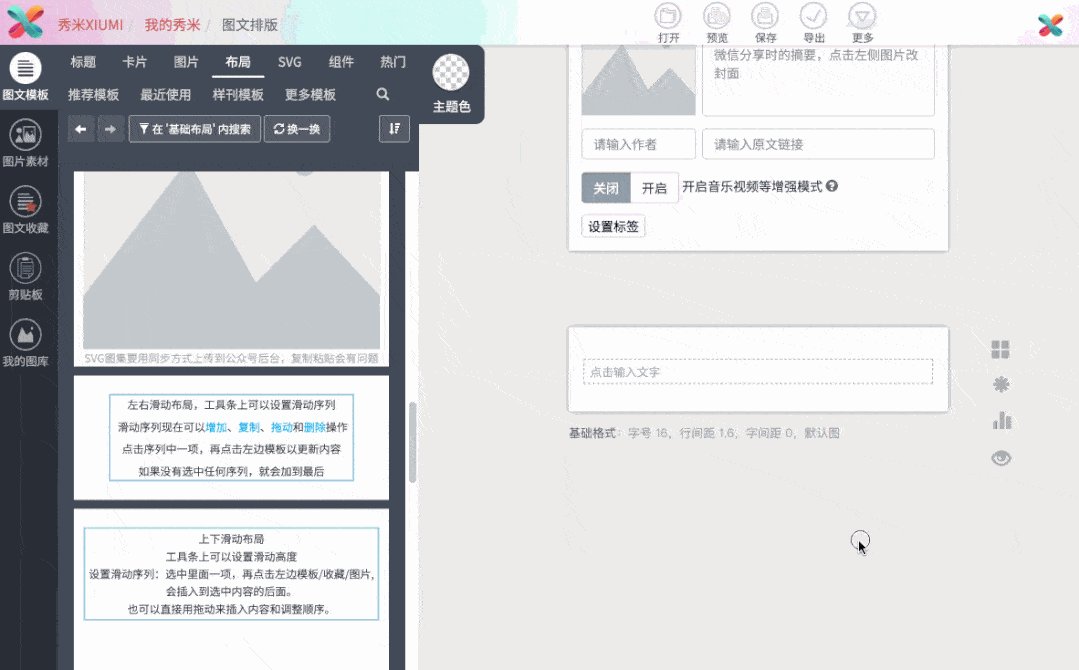
左右滑动更换表情 这个效果就以上方这个 滑动换脸模板为例,主要的制作思路就是: 把黄色圆脸和每个表情分开做图,脸设置成左右滑动布局的背景图,表情依次设置成滑动序列。 步骤1:布局→基础布局里找到 左右滑动布局,添加到编辑区域,删掉内部文字;
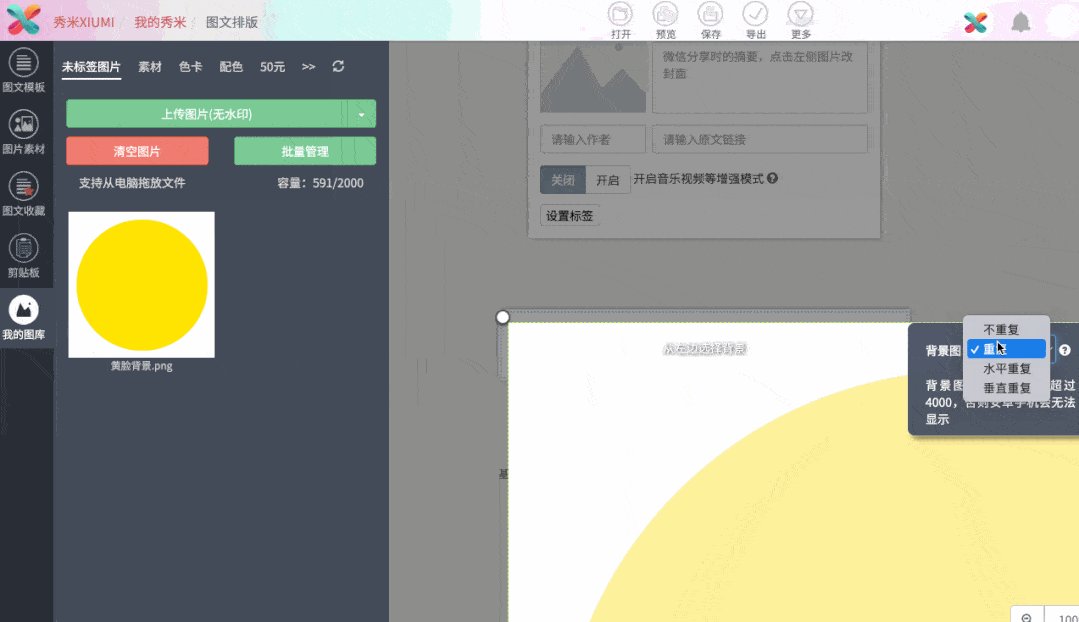
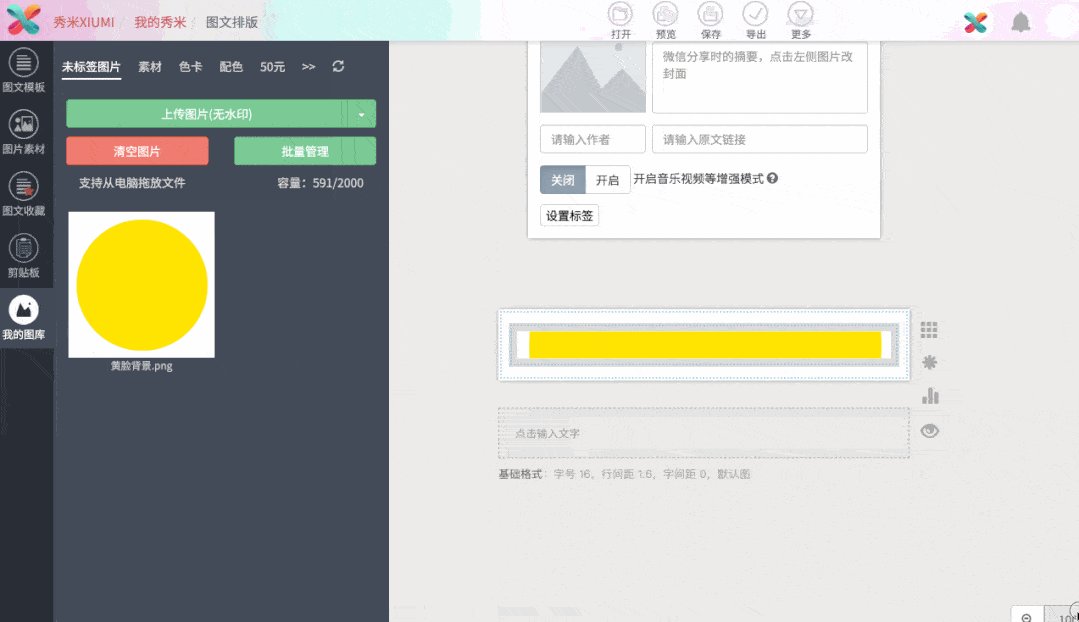
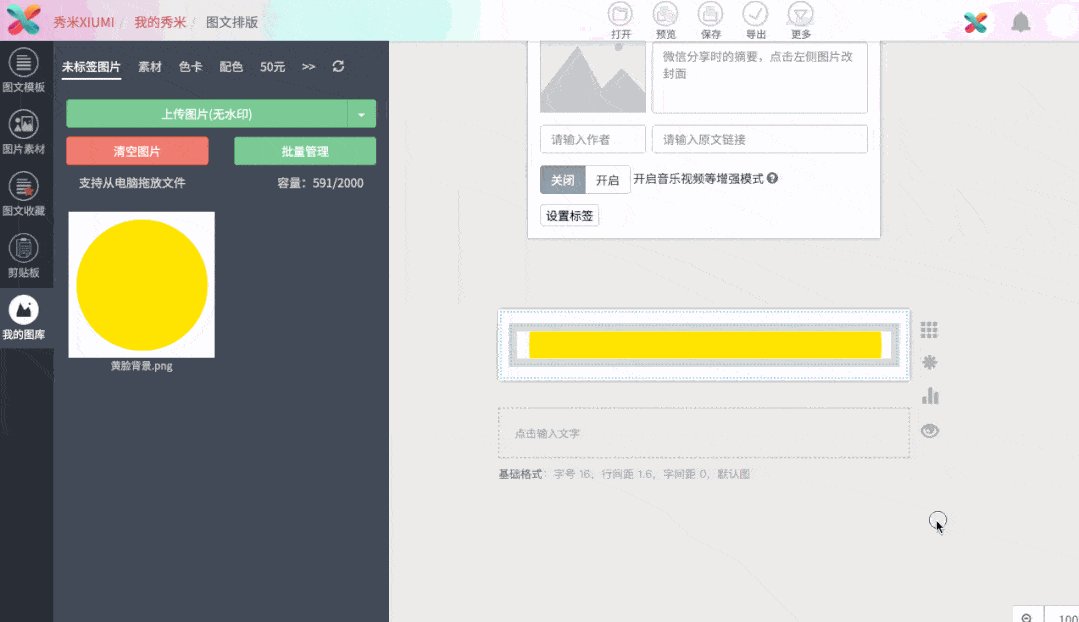
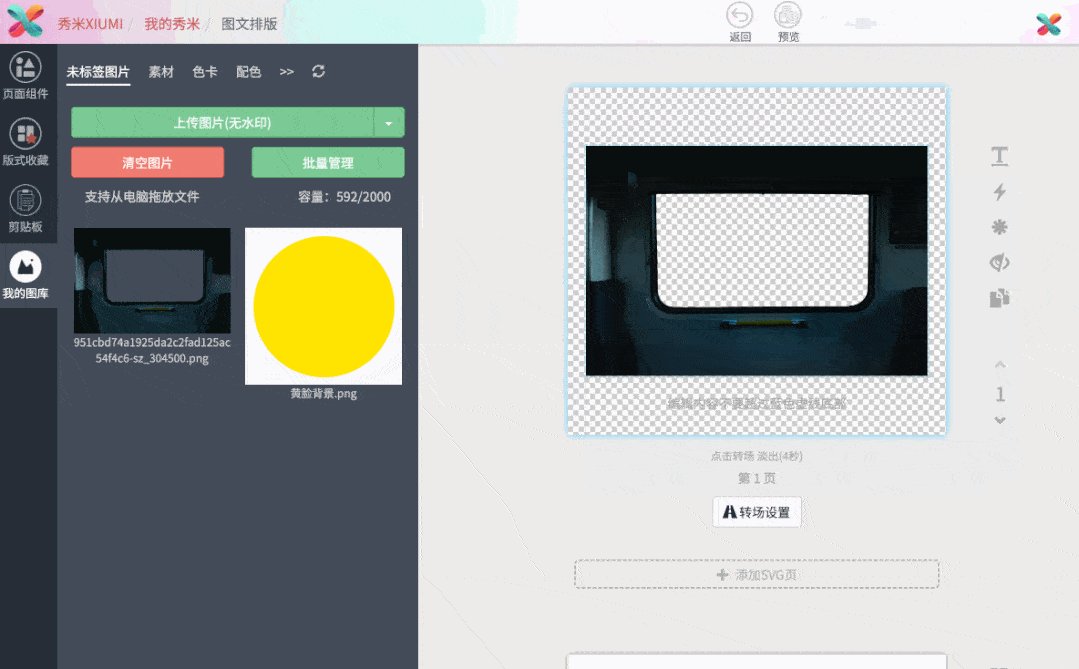
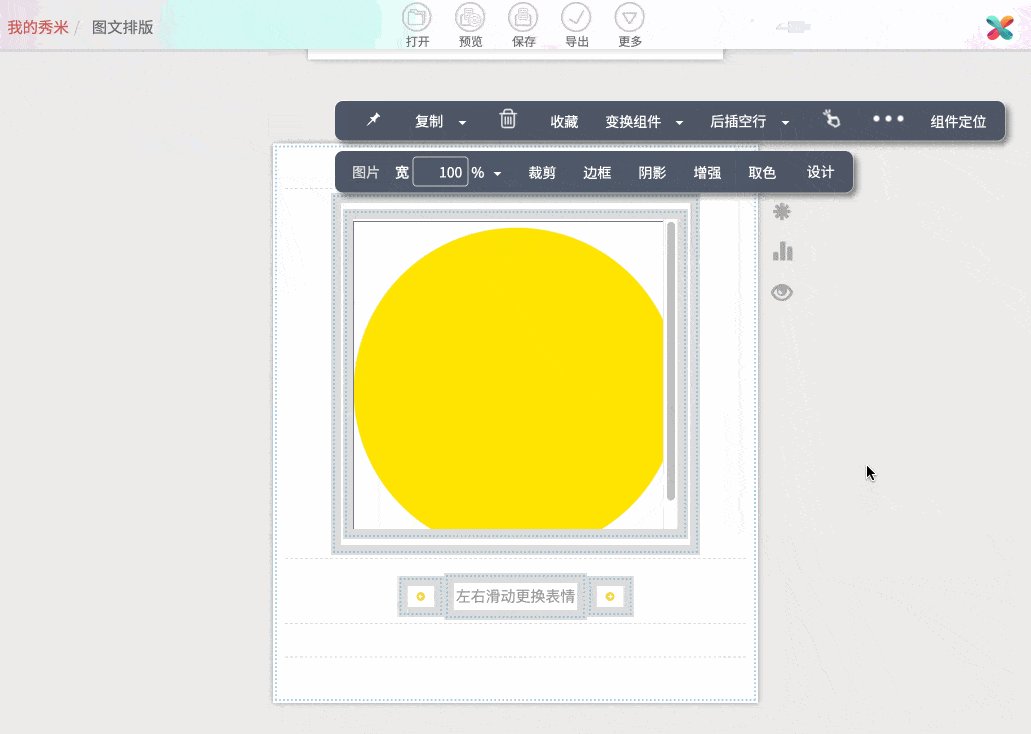
步骤2:把 黄色圆脸图设置为左右滑动布局的背景图,背景图的重复方式选择“不重复”;
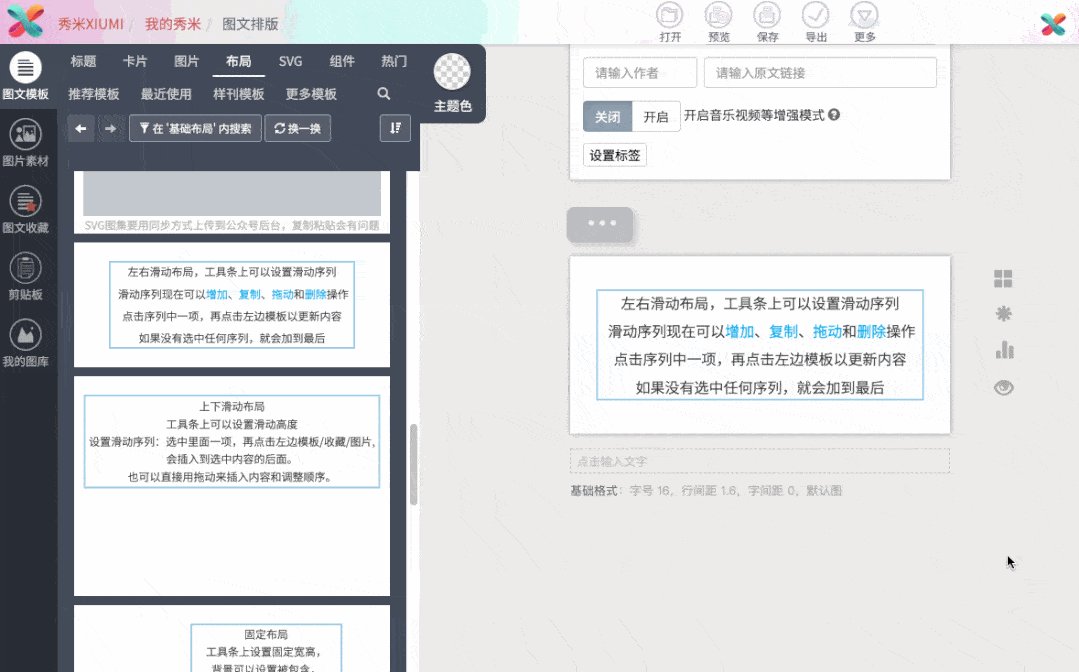
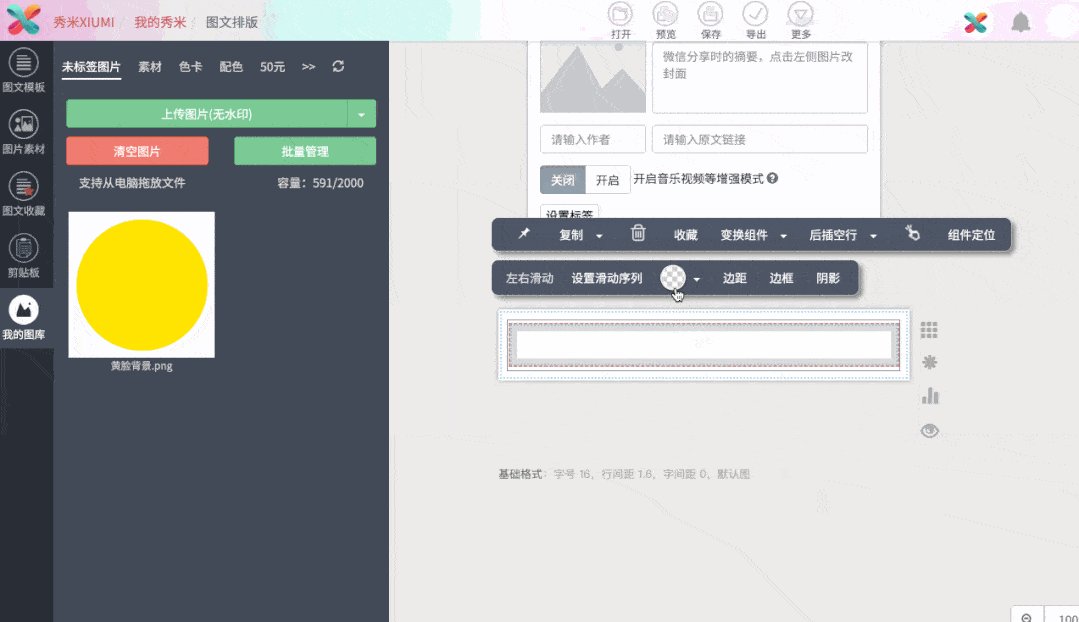
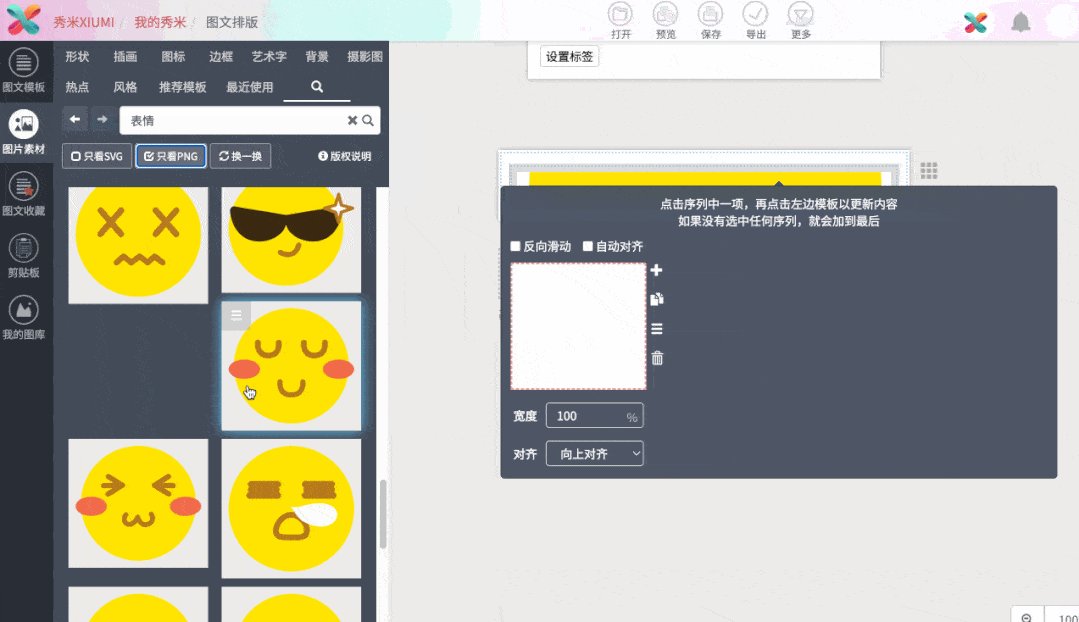
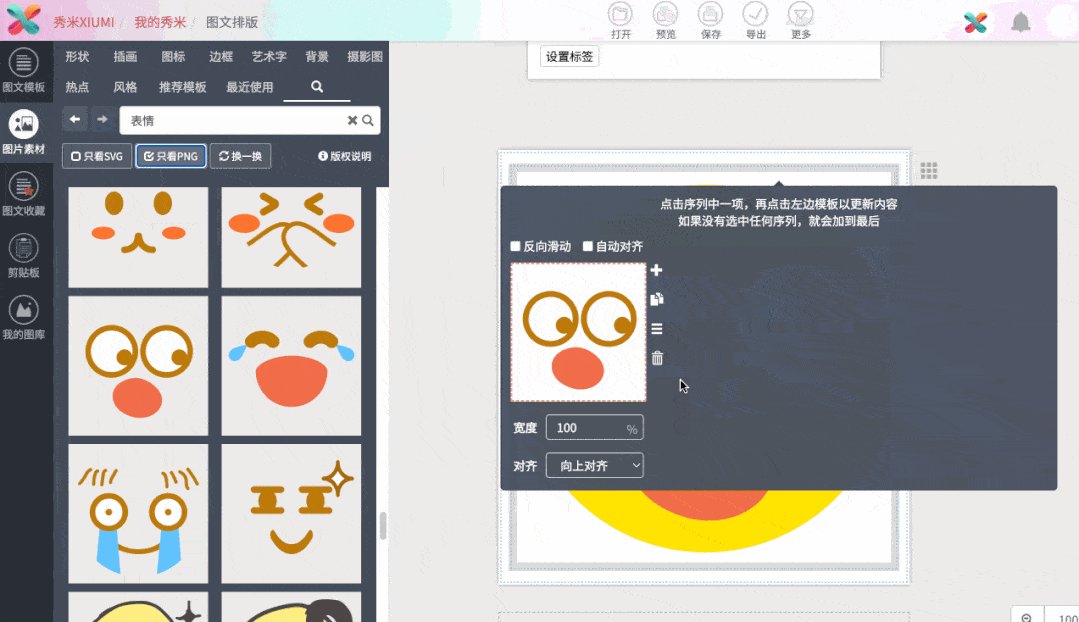
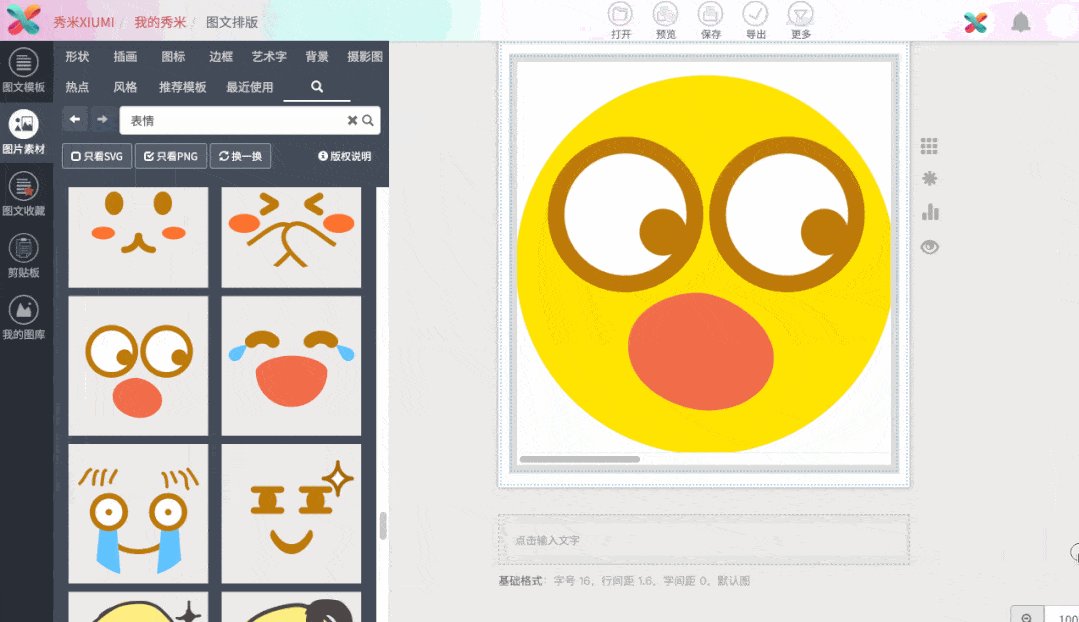
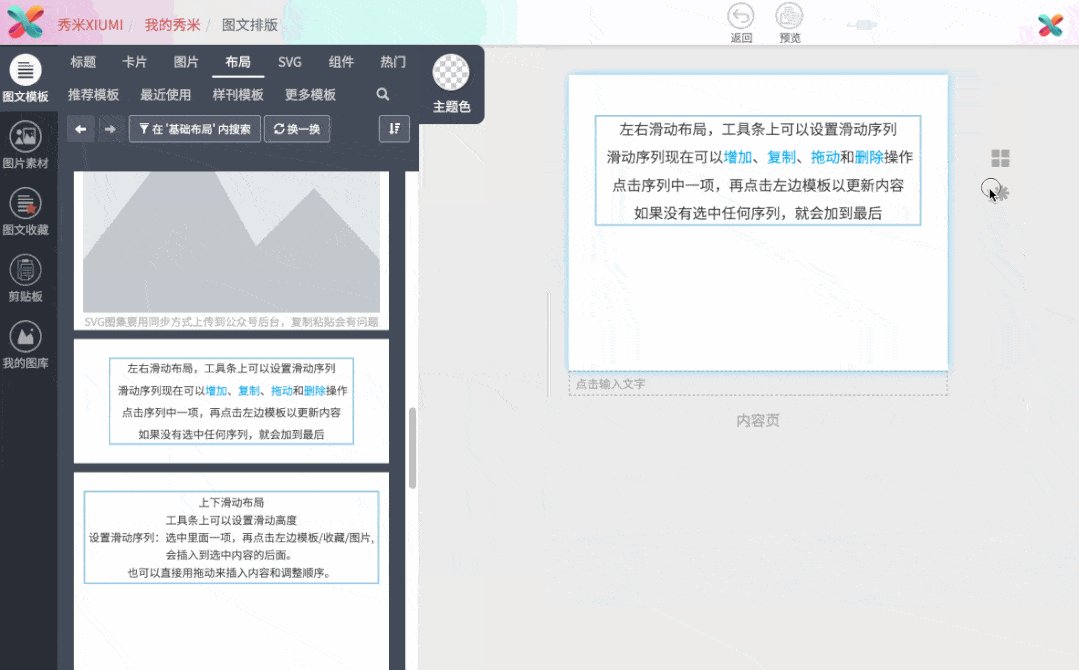
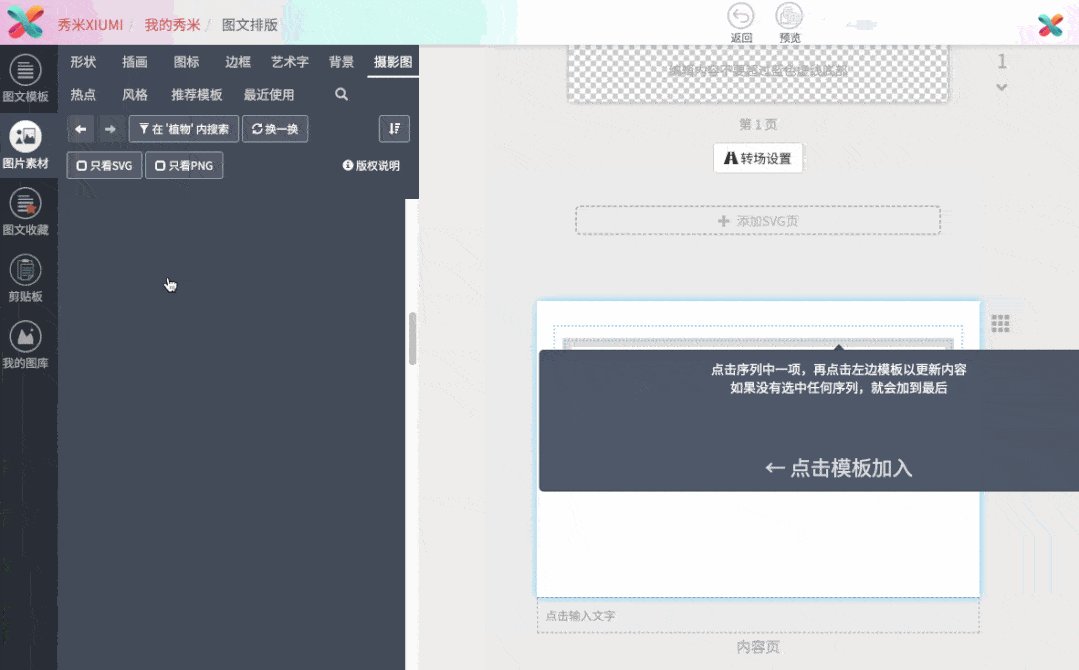
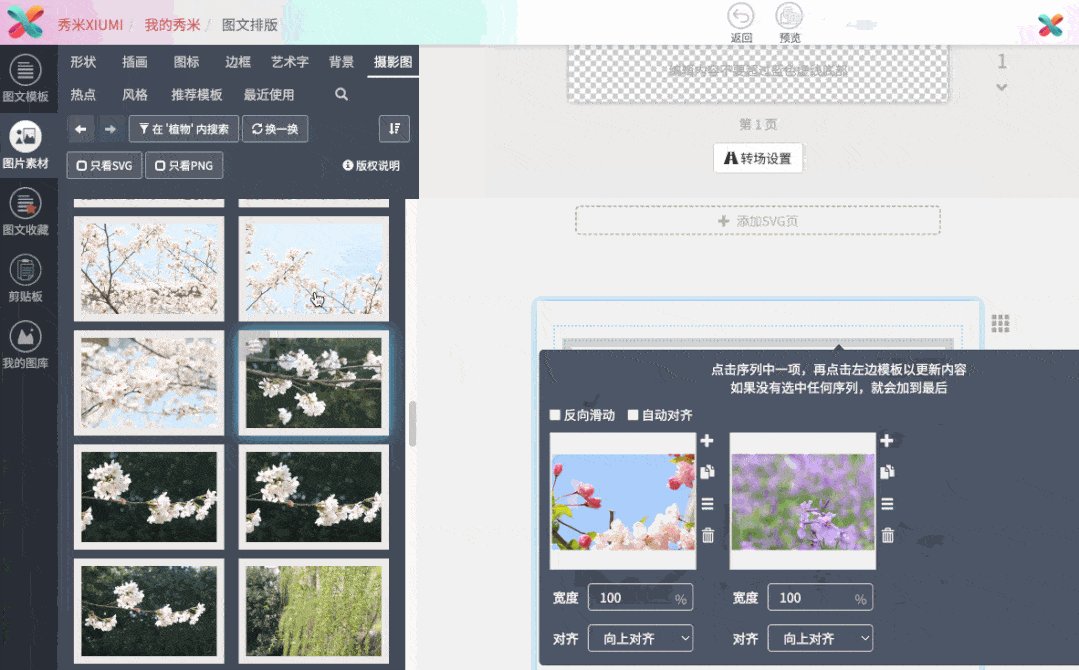
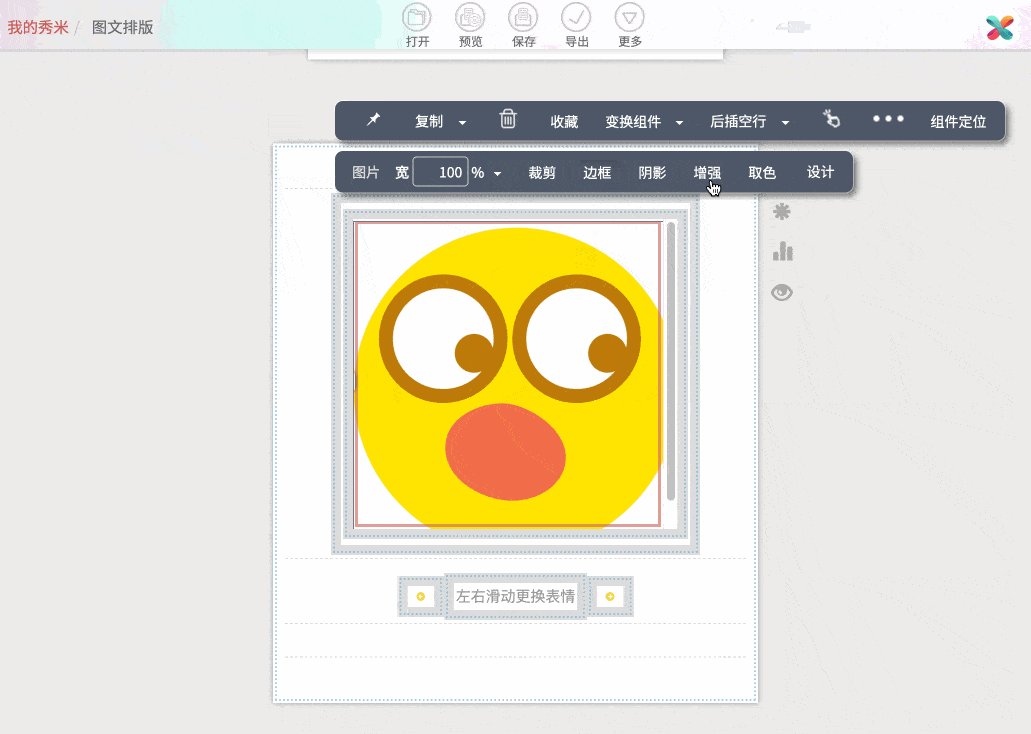
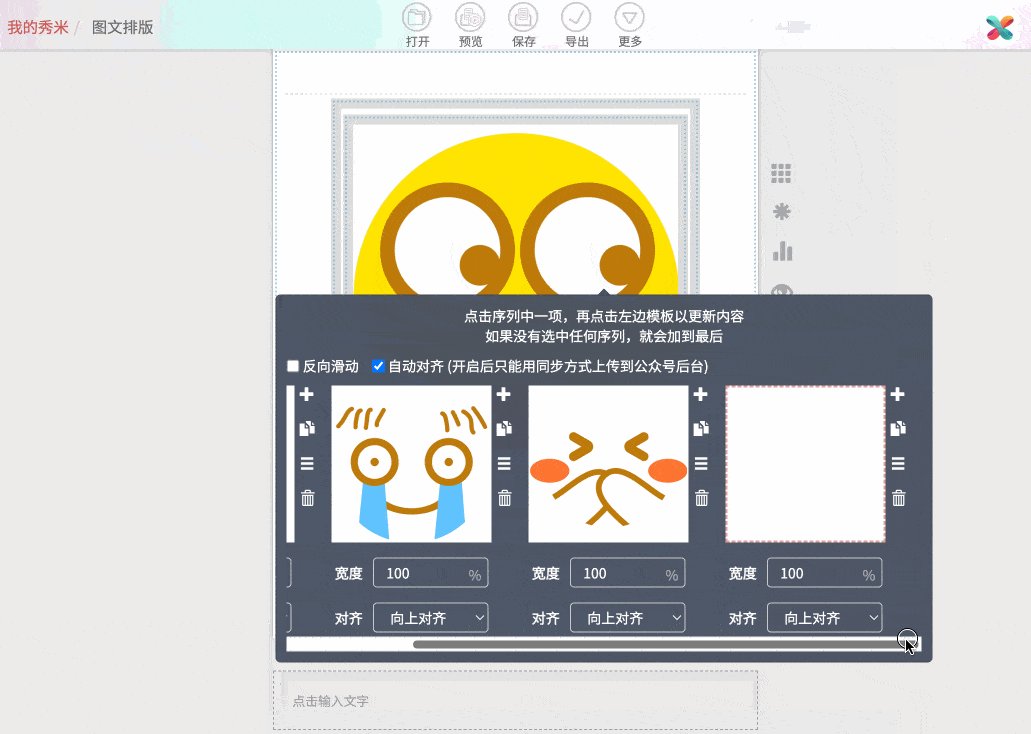
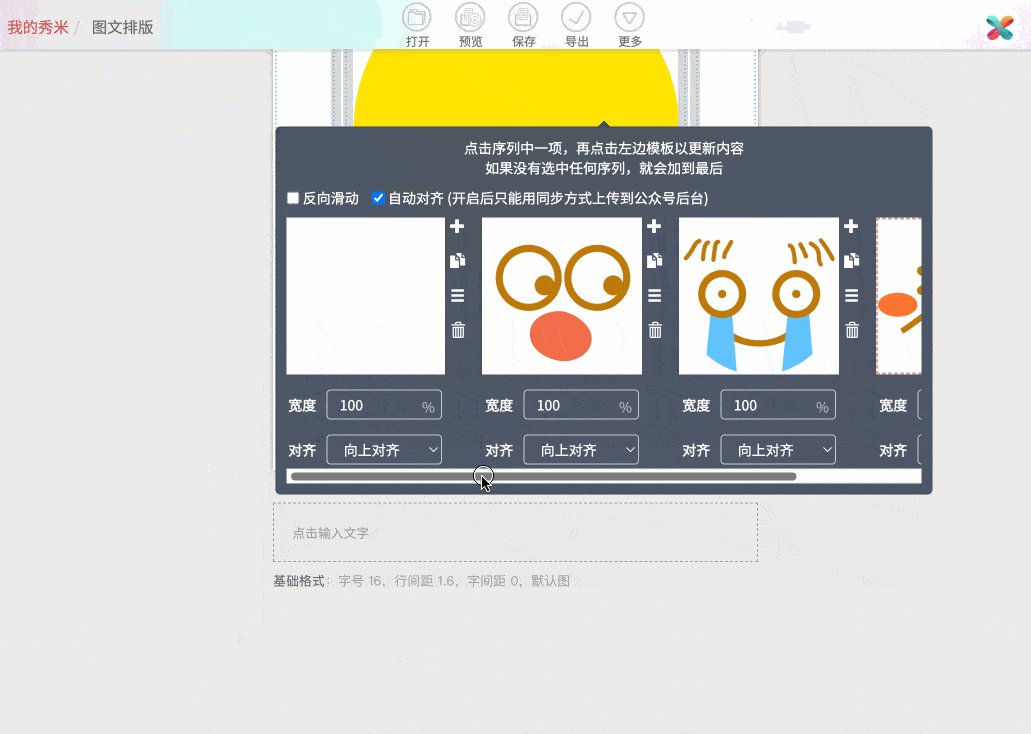
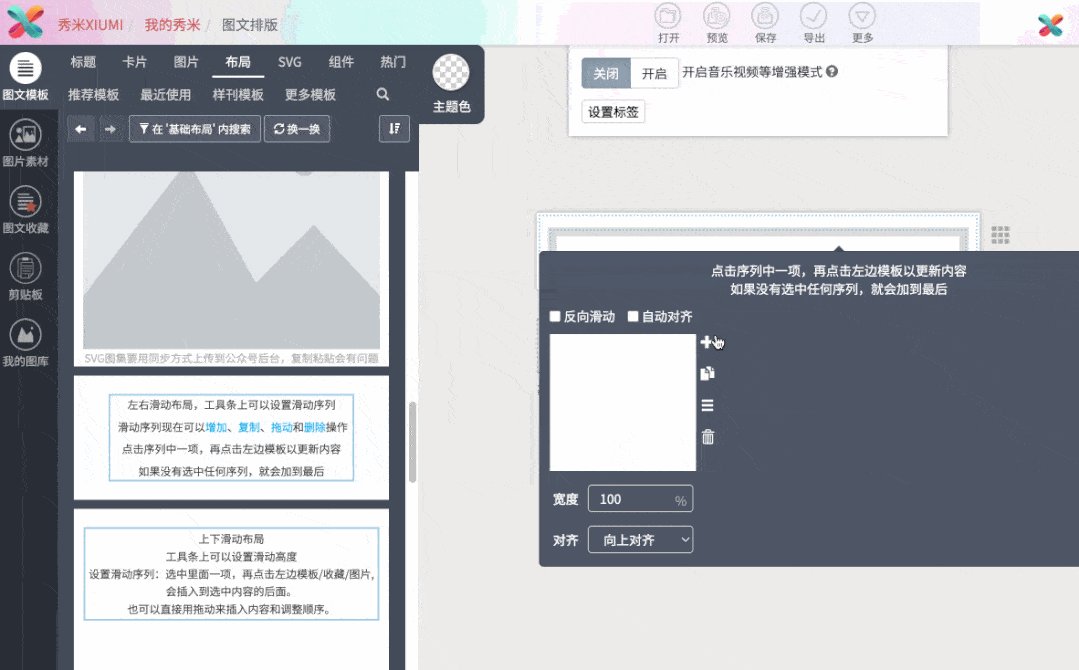
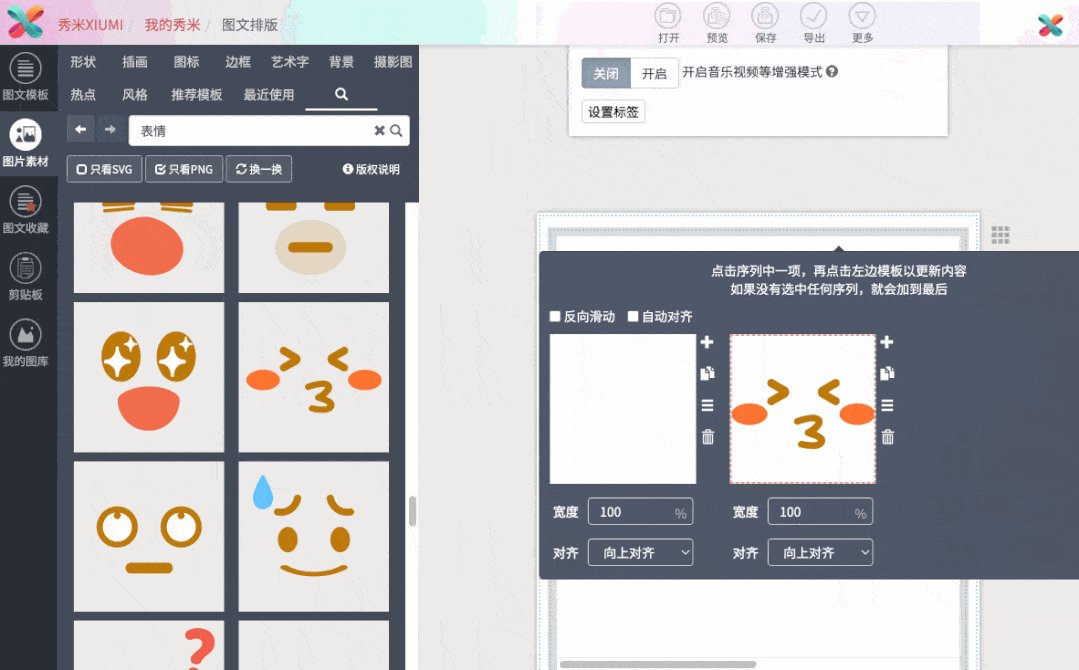
步骤3: 选中左右滑动布局,点工具条上的 “设置滑动序列”,依次点击表情图,设置为滑动布局的序列;并勾选“滑动时自动对齐”;
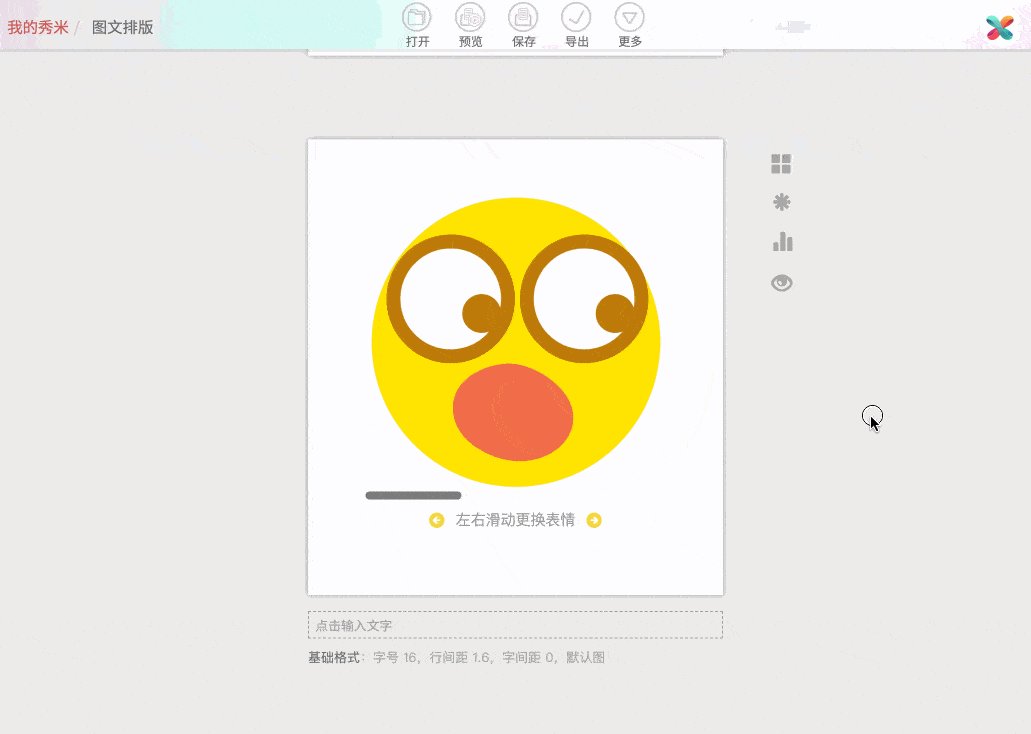
勾选滑动时自动对齐的主要目的就是,在滑动的时候,表情不会卡在一半,变成这样:
注意: 勾选了滑动时自动对齐,需要用同步的方式将图文上传到公众号,复制粘贴的方式,会让滑动自动对齐效果失效。 这样滑动变脸的效果就做好啦~ 02 前景不动,背景滑动效果
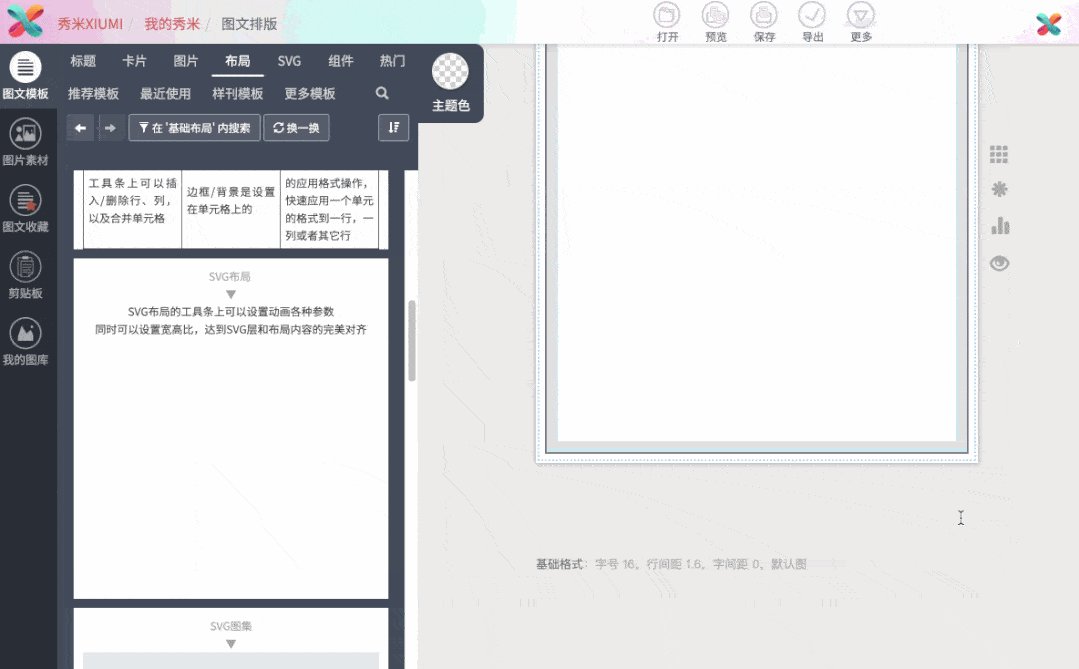
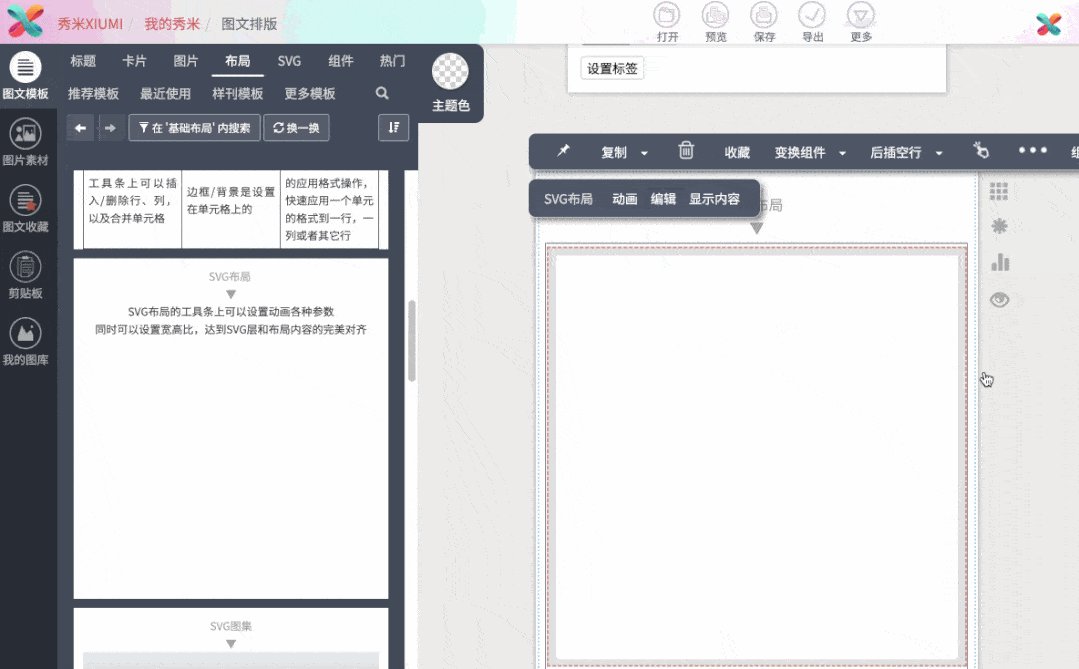
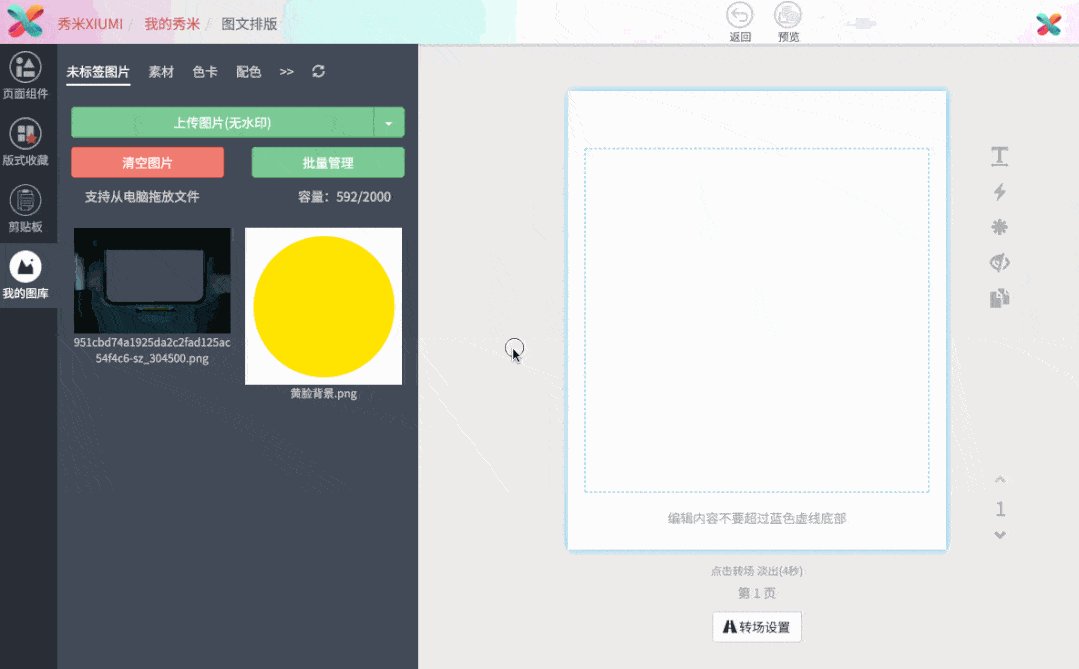
左右滑动查看更多 这种效果的制作思路呢,主要是: 利用SVG布局的点击穿透效果,把前景图放在SVG布局的SVG页,滑动的图设置为左右滑动布局的序列,放在SVG布局的内容页。 PS:在做前景图的时候,想要让部分背景能够显示出来,那前景图的某部分要做成镂空透明底的图哦~ 步骤1:布局→基础布局里找到SVG布局,添加到编辑区域, 选中SVG布局,点布局工具条上的“编辑”进入SVG布局的编辑区域:
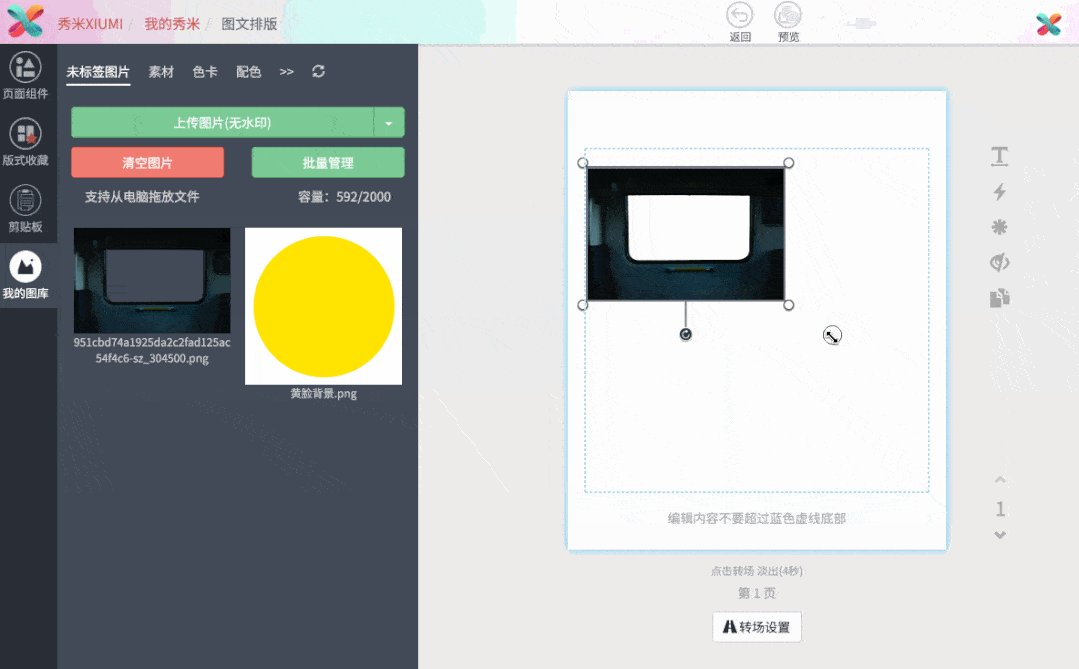
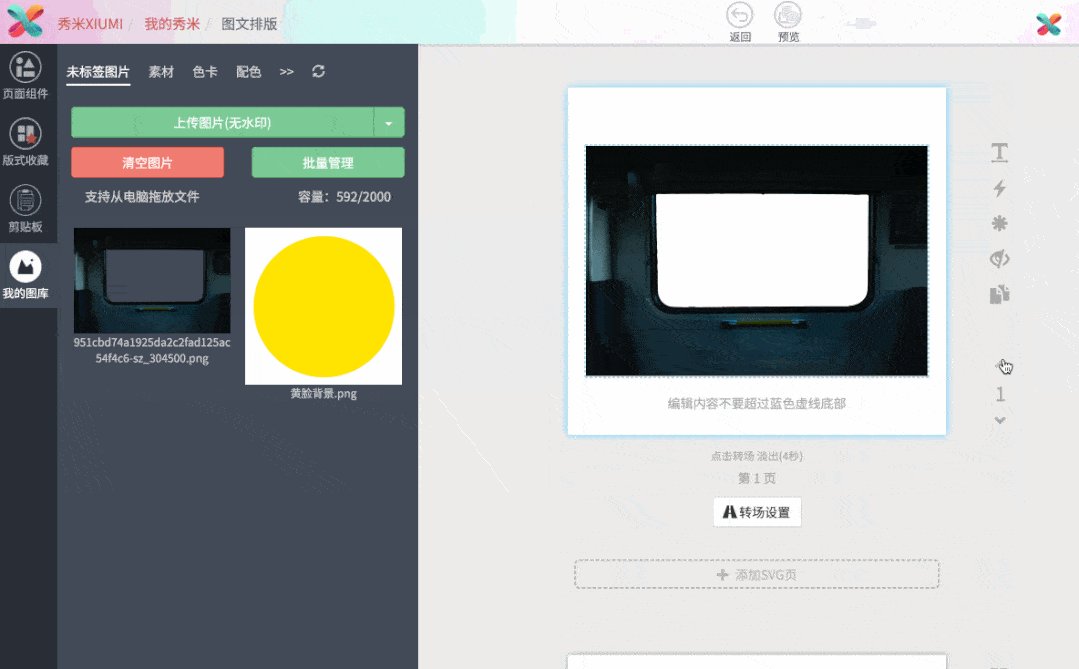
步骤2:把 前景图添加到SVG页,选中图片,点工具条上的 “以本图为布局基准”,让 页面大小和图片尺寸一致;并把 页面背景色设置为 完全透明:
步骤3:点SVG页下方的 “转场设置”,交互效果选择 “不转场”;再点击 前景图,图片工具条上的“动画”里 开启穿透效果:
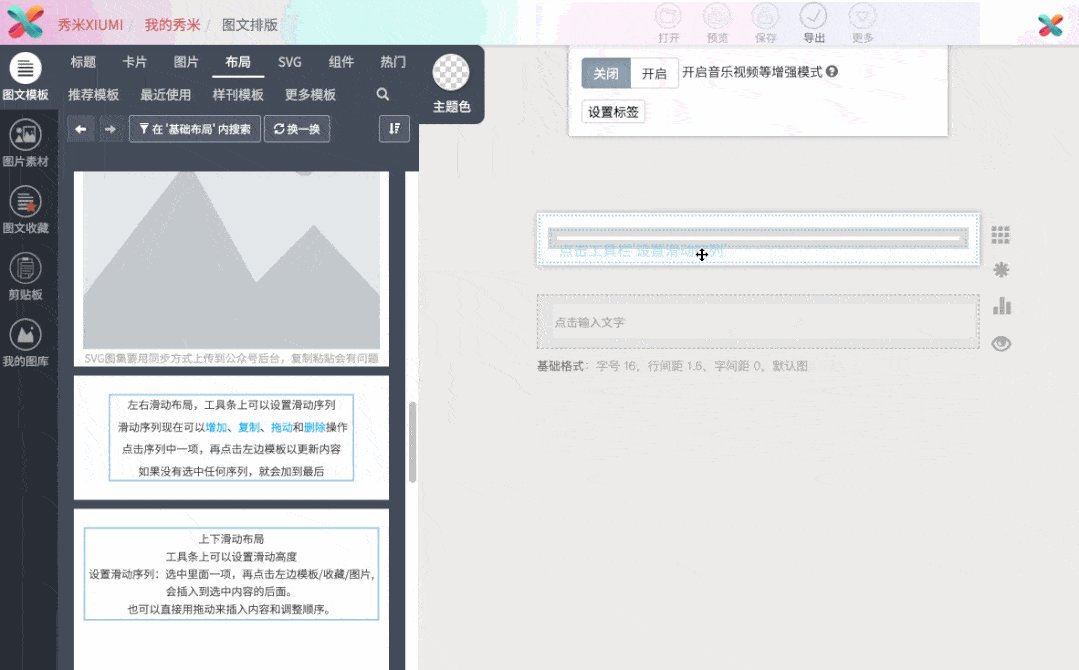
步骤4:布局→基础布局里找到 左右滑动布局,添加到SVG布局的内容页里,删掉内部文字;
步骤5:选中左右滑动布局,点工具条上的 “设置滑动序列”,点击图库里要作为 滑动的图添加为序列;并 勾选“滑动时自动对齐”;
接着预览查看效果,就完成啦~ 03 从无到有的左右滑动效果 什么叫从无到有的滑动效果呢?就是滑动之后,才会出现内容,比如下方这个模板效果: 梁 小 红 24岁,自由撰稿人 自2013年开始就为某某公众号专栏撰稿人。除了写作之外还人爱旅游,通过撰写文章并设计排版获得稳定收入后,开始了她的环游世界计划。自律使她自由。 ☚☚☚ 向左滑动 其实,这种效果也算是前面第一部分讲的:背景不动,前景滑动的效果,只是在制作的时候: 左右滑动布局的第一个序列不放内容,从第二个序列开始放内容。 那 如何做到左右滑动布局第一个序列不放内容呢? 咱们可以把 第一个序列里的内容透明度改成0:
或者添加内容之后,点 序列旁边的“+”号添加一个空白序列,再挪到第一个位置上去:
另外,也可以在 最开始添加左右滑动布局到编辑区域里的时候, 删掉默认文字之后双击左右滑动布局,此时第一个滑动序列就会是默认的空白序列,再添加序列从第二个序列开始放内容:
小结 在制作左右滑动效果时,不需要滑动的图片可以直接作为布局的背景图,需要滑动的内容则放在左右滑动布局的序列里。 只是偶尔会结合SVG布局使用,此时,一般不需要滑动的图是放在SVG布局的SVG页里设置穿透效果。 但具体效果具体讨论,也不是绝对的。 另外,很多宝总是问为什么没有“设置滑动序列”这个东西!问肯定就是你没有选中左右滑动布局!要么用的压根儿就不是左右滑动布局!😔 更多阅读 小白适用 系统介绍秀米的基础操作 ☚☚☚ 向左滑动 秀米有那么多骚技能 不来学几招? 据说 星标和 置顶,能快速找到我😘 要不试一下?返回搜狐,查看更多 |
【本文地址】